솔루션 > 커뮤니티 > 사용팁
사용팁
인터넷 익스플로러의 설계 변경 관련 안내아티보드2.0
- 에버클럽
- 조회수 : 2550
- 추천수 : 0
- 2006-02-28 오전 11:46:00
안녕하세요 에버클럽입니다.
이렇게 오랬만에 웹아티에 글을 남기게 되네요 금일 말씀 드릴부분은 인터넷 익스플로러의 설계변경과 관련하여 설명 드리도록 하겠습니다.
참고 : http://www.microsoft.com/korea/windows/ie/activex/default.mspx
변경되는점은 쉽게 설명하면 HTML중 오브젝트(OBJECT), 임베드(EMBED), 애플릿(APPLET) 을 사용은 할수 있되 약간의 제약이 따른다는것입니다.
앞으로 플래쉬가 홈페이지 적용되어 있는 경우 문제가 될수 있습니다.
플래쉬부분에 마우스로 가져가면 플래쉬 부분에 박스테두리가 생기게 되고 움직여야하는 이미지나 텍스트들이 그대로 멈춰져 보이게 됩니다. 이때 플래쉬 박스에 마우스를 클릭을 하거나 스페이스바, 엔터키를 클릭하게 되면 그때부터 활성화되게 되며 움직이는 영상, 이미지, 텍스트를 보실수 있게된다는것입니다.
활성화 시킨후 재 접속시 똑같이 활성화를 시켜야 하는 불편함이 있음.~!
최대한 쉽게 설명하려고 설명을 달았지만 어렵게 느껴질수도 있을것 같네요...
해결 방법
기존의 문서 일반적인 플래쉬를 나타내고자 하는 경우
...
<td>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width='700' height='100'>
<param name="movie" value="images/banner.swf">
<param name="quality" value="high">
<param name=wmode value=transparent>
<embed src="images/banner.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width='700' height='100'>
</embed>
</object>
</td>
....
익스플러로 설계변경후 플래쉬를 나타내고자 할 경우
1. /(루트) 에 embed 폴더를 만듬
2. index.js 의 파일이름을 가진 문서를 생성
index.js 내용
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="700" height="100"><param name="movie" value="/imaes/banner.swf"><param name="quality" value="high"><param name=wmode value=transparent><embed src="/images/banner.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="700" height="100"></embed></object>')
.....
적용되어야할 페이지에
<td><script src="/embed/index.js"></script></td>
위의 방법처럼 스크립트를 끌어와야 하는데요.. 다소 제가 말주변이 없어... 어렵게 보이네요 추가분의 설명은 제가 예제를 만들어서 올려드리도록 하겠습니다.
관리자에 의해 2006-02-2
이렇게 오랬만에 웹아티에 글을 남기게 되네요 금일 말씀 드릴부분은 인터넷 익스플로러의 설계변경과 관련하여 설명 드리도록 하겠습니다.
참고 : http://www.microsoft.com/korea/windows/ie/activex/default.mspx
변경되는점은 쉽게 설명하면 HTML중 오브젝트(OBJECT), 임베드(EMBED), 애플릿(APPLET) 을 사용은 할수 있되 약간의 제약이 따른다는것입니다.
앞으로 플래쉬가 홈페이지 적용되어 있는 경우 문제가 될수 있습니다.
플래쉬부분에 마우스로 가져가면 플래쉬 부분에 박스테두리가 생기게 되고 움직여야하는 이미지나 텍스트들이 그대로 멈춰져 보이게 됩니다. 이때 플래쉬 박스에 마우스를 클릭을 하거나 스페이스바, 엔터키를 클릭하게 되면 그때부터 활성화되게 되며 움직이는 영상, 이미지, 텍스트를 보실수 있게된다는것입니다.
활성화 시킨후 재 접속시 똑같이 활성화를 시켜야 하는 불편함이 있음.~!
최대한 쉽게 설명하려고 설명을 달았지만 어렵게 느껴질수도 있을것 같네요...
해결 방법
기존의 문서 일반적인 플래쉬를 나타내고자 하는 경우
...
<td>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width='700' height='100'>
<param name="movie" value="images/banner.swf">
<param name="quality" value="high">
<param name=wmode value=transparent>
<embed src="images/banner.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width='700' height='100'>
</embed>
</object>
</td>
....
익스플러로 설계변경후 플래쉬를 나타내고자 할 경우
1. /(루트) 에 embed 폴더를 만듬
2. index.js 의 파일이름을 가진 문서를 생성
index.js 내용
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="700" height="100"><param name="movie" value="/imaes/banner.swf"><param name="quality" value="high"><param name=wmode value=transparent><embed src="/images/banner.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="700" height="100"></embed></object>')
.....
적용되어야할 페이지에
<td><script src="/embed/index.js"></script></td>
위의 방법처럼 스크립트를 끌어와야 하는데요.. 다소 제가 말주변이 없어... 어렵게 보이네요 추가분의 설명은 제가 예제를 만들어서 올려드리도록 하겠습니다.
관리자에 의해 2006-02-2
| 번호 | 제목 | 닉네임 | 조회수 | 작성일 |
|---|
|
번호 : 15 |
|
번호 : |
|
번호 : 13 |
|
번호 : 12
카테고리별 출력하기
[2] |

번호 : 11 |

번호 : 10
회원가입 및 방문기록 추출하기
[2] |

번호 : 9 |
|
번호 : 8 |

번호 : 7 |
|
번호 : 6
로그인 iframe 넣는 방법
[3] |

번호 : 5
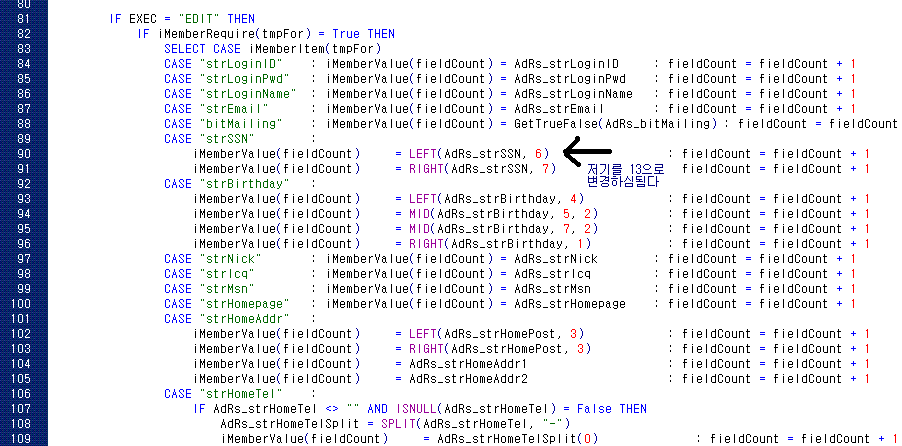
주민번호 뒷자리 나오는 방법.
[2] |

번호 : 4 |
|
번호 : 3 |
|
번호 : 2 |
|
번호 : 1 |





























댓글 0