사용팁
사용자를 위한 팁 적용예...아티보드2.0
- 리안
- 조회수 : 3265
- 추천수 : 0
- 2008-03-06 오전 10:46:07
안녕하세요 루어홀릭입니다.
게시판 글쓰기를 보다보면 늘 눈에 거슬려서 저걸좀 어떻게 해야하는데 하다가 오늘은 마음먹고 했습니다.
내용은 즉!!
위 사진에서 HTML / 미리보기에
사각박스로 스타일이 되있어서 이를 삭제했습니다. 아니 흰색으로 변경했습니다.
이렇게 변경하고 먼가 허전해서 비밀글이나 등록자 정보기억 글자에 마우스를 올려놓으면
손가락 표시가 되면서 크릭을 하면 자동으로 박스안에 체크가 되는 것으로 변경했습니다.
사용전
사용후
위의 폰트가 다른이유는 제 홈페이지가 웹폰트를 적용하고 있기 때문입니다.
자 그럼 이걸 어디서 수정했을까요.. 당연히 에디터 폴더에서 수정을 했습니다.
Editor 폴더에서 cheditor.js 파일과 comment.js 을 수정하셔야 합니다.
하나는 기본 글 작성시에 나오는 에디터고 뒤에꺼는 덧글작성할때 출력되는 에디터입니다.
자 그럼 적용을 시켜봅니다.
cheditor.js 는 줄 364 번 부터
comment.js 는 줄 271 번 부터
또는 찾기에서 미리보기 로 찾으시면 됩니다.
사용적용 소스
document.write('<input type="checkbox"onfocus="this.blur()" style="border-width:1; border-color:white; border-style:solid;" onclick="'+this.oname+'.setDisplayMode()" id="chkDisplayMode" /><LABEL STYLE="cursor:hand;" FOR=chkDisplayMode>HTML소스</LABEL>');
if (this.config.usePreview)
document.write('<input type="checkbox"onfocus="this.blur()" style="border-width:1; border-color:white; border-style:solid;" onclick="'+this.oname+'.previewMode()" id="chkPreviewMode" /><LABEL STYLE="cursor:hand;" FOR=chkPreviewMode>미리보기</LABEL>');
document.write('</div>');
모든 소스를 적용하기 전에는 기본 백업이 필수입니다.(습관/습관)
저와같은 초보자 분들을 위해서 올립니다
| 번호 | 제목 | 닉네임 | 조회수 | 작성일 |
|---|
-
- No Images
- 번호95
-
2008년 11월 11일자 우편번호 데이터 입니다.
[1]


- 에버클럽
- 조회수 3631
- 2009.02.10
-
- No Images
- 번호94
-
DB설치오류와 대처(동영상)-"sql이 없거나 액세스 할 수 없습니다"
[4]


- 김경혜
- 조회수 3957
- 2009.01.28
-
- No Images
- 번호93
-
로그인 후 이전 페이지로 이동하는 팁입니다.
[2]


- 웹아티
- 조회수 4700
- 2008.12.10
-
- No Images
- 번호92
-
SQL Injection 의 대응법 2탄 [프로그램 EXE]
[4]


- 최백호
- 조회수 4168
- 2008.11.27
-
- No Images
- 번호91
-
Mass SQL Injection 의 대응법
[3]

- 에버클럽
- 조회수 3464
- 2008.11.24
-
- No Images
- 번호90
-
ASP에서의 MD5암호화 모듈입니다.


- 최백호
- 조회수 3108
- 2008.11.14
-
- 번호89
-
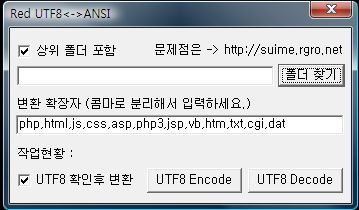
UTF-8 <--> ANSI 상호 변환 프로그램
[3]



- 최백호
- 조회수 2957
- 2008.11.14
-
- No Images
- 번호88
-
공개웹방화벽을 이용한 홈페이지 보안
[6]


- 최백호
- 조회수 5644
- 2008.05.19
-

- 번호87
-
ASP - FSO 객체 정리한 파일입니다.



- 최백호
- 조회수 3028
- 2008.05.19
-
- No Images
- 번호86
-
웹아티 1.8제대로 수정하기(2008_0811 수정본)
[1]

- 김정만
- 조회수 3932
- 2008.05.10
-
- No Images
- 번호85
-
최신글 여러지정게시판에서 뽑고 출처표시하기
[3]

- 김정만
- 조회수 3695
- 2008.05.10
-
- No Images
- 번호84
-
IE패치로 인한 플래쉬/미디어 제대로 나오게하기!!!
[2]


- 최백호
- 조회수 3079
- 2008.04.10
-
- No Images
- 번호
 83
83 -
사용자를 위한 팁 적용예...
[3]

- 리안
- 조회수 3265
- 2008.03.06
-
- No Images
- 번호82
-
예) 48시간 안에 작성된 글중! 조회수 높은 순으로 뽑기...
[1]

- 리안
- 조회수 2905
- 2008.02.21
-
- No Images
- 번호81
-
메인에 글뽑기;;; 함수로 만들어봤는데;;;
[3]


- 조성범
- 조회수 4041
- 2007.12.12
-
- No Images
- 번호80
-
[강좌]ASP 기초강좌 입니다. 초보님들 공부하세요^^
[6]

- 박인영
- 조회수 3846
- 2007.12.11
-
- No Images
- 번호79
-
주소창에 이미지 삽입하기^^
[4]

- 박인영
- 조회수 3221
- 2007.12.04
-
- No Images
- 번호78
-
윈도우즈 2003 IIS 6.0에서 ASP설정하기
[1]

- 박인영
- 조회수 3572
- 2007.12.03
-
- No Images
- 번호77
-
Windows 2003 Server 설치 WINBBS 기본내용 총정리..
[1]

- 박인영
- 조회수 3231
- 2007.12.03
-
- No Images
- 번호76
-
도메인 네임만 계속 나오도록하는 팁~[별루지만 사용중입니다.]
[3]

- 박인영
- 조회수 2972
- 2007.11.29





























댓글 3